- Підготовка до школи
- Ранкові кола. Виховні години
-
Початкова школа. 1 клас
-
Навчання грамоти
- Навчання грамоти. Посібник. Пономарьова К. І. 1 клас. 2023 року випуску
- Навчання грамоти. Посібник. Вашуленко М. С., Вашуленко О. В., Прищепа О.Ю. 1 клас. 2023 року випуску
- Навчання грамоти. Посібник. Н.М. Кравцова, О.Д. Придаток. 1 клас. 2023 року випуску
- Навчання грамоти. Вашуленко М. С., Вашуленко О. В. 1 клас [2018-2022]
- Навчання грамоти. Пономарьова К. І. 1 клас [2018-2022]
- Українська мова. Большакова І. О., Пристінська М. С. 1 клас. [2018-2022]
- Навчання грамоти. Захарійчук М. Д. 1 клас. [2018-2022]
- Навчання грамоти. Н.М. Кравцова, О.Д. Придаток. 1 клас. [2018-2022]
-
Математика
- Математика. Посібник. Листопад Н. П. 1 клас. 2023 року випуску
- Математика. Посібник. Скворцова С. О., Онопрієнко О. В. 1 клас. 2023 року випуску
- Математика. Посібник. Заїка А. Тарнавська С. 1 клас. 2023 року випуску
- Математика. Посібник. О.Гісь та І. Філяк. 1 клас. 2023 року випуску
- Математика. Скворцова С. О., Онопрієнко О. В. (зош. 4 частини) 1 клас [2018-2022]
- Математика. Листопад Н. П. 1 клас. [2018-2022]
- Математика. Лишенко, Г. П., Тарнавська, С. С., Лишенко, К. О. 1 клас. [2018-2022]
- Математика. Гісь О. М., Філяк І. В. 1 клас. [2018-2022]
- Математика. Заїка А. М. 1 клас. [2018-2022]
- Математика. С. П. Логачевська Т. А. Логачевська О. А. Комар. 1 клас. [2018-2022]
-
Я досліджую світ
- Я досліджую світ. Гільберг Т. Г., Тарнавська С. С., О. В., Павич Н. М. 1 клас. 2023 року випуску
- Я досліджую світ. Н. Бібік, Г. Бондарчук. 1 клас. 2023 року випуску
- Я досліджую світ. Волощенко О. В., Козак О. П., Остапенко Г. С. 1 клас. 2023 року випуску
- Я досліджую світ. Т. В. Воронцова, В. С. Пономаренко, О. Л. Хомич. 1 клас. 2023 року випуску
- Я досліджую світ. І. Жаркова, Л. Мечник, Л. Роговська. 1 клас. 2023 року випуску
- Я досліджую світ. Гільберг Т. Г., Тарнавська С. С., Гнатюк О. В., Павич Н. М. 1 клас [2018-2022]
- Я досліджую світ. Бібік Н. М., Бондарчук Г. П. 1 клас [2018-2022]
- Я досліджую світ. Грущинська І. В., Хитра З. М., Дробязко І. І. 1 клас. [2018-2022]
- Я досліджую світ. Большакова І.О., Пристінська М.С. 1 клас. [2018-2022]
- Я досліджую світ. Волощенко О. В., Козак О. П., Остапенко Г. С. 1 клас. [2018-2022]
- Я досліджую світ. Т. В. Воронцова, В. С. Пономаренко, О. Л. Хомич, І. В. Гарбузюк, Н. В. Андрук, К. С. Василенко. 1 клас. [2018-2022]
-
Дизайн і технології
- Дизайн та технології. Гільберг Т. Г., Тарнавська С. С., Гнатюк О. В., Павич Н. М. 1 клас. 2023 року випуску
- Дизайн і технології. Бібік Н. М., Бондарчук Г. П. 1 клас. 2023 року випуску
- Дизайн і технології. Волощенко О. В., Козак О. П., Остапенко. 1 клас. 2023 року випуску
- Дизайн і технології. Т. В. Воронцова, В. С. Пономаренко. 1 клас. До підручника 2023 року випуску
- Дизайн та технології. Гільберг Т. Г., Тарнавська С. С., Гнатюк О. В., Павич Н. М. 1 клас. [2018-2022]
- Дизайн і технології. Бібік Н. М., Бондарчук Г. П. 1 клас. [2018-2022]
- Дизайн і технології. Грущинська І. В., Хитра З. М., Дробязко І. І. 1 клас. [2018-2022]
- Дизайн і технології. Волощенко О. В., Козак О. П., Остапенко Г. С. 1 клас. [2018-2022]
- Дизайн та технології. Т. В. Воронцова, В. С. Пономаренко, О. Л. Хомич, І. В. Гарбузюк, Н. В. Андрук, К. С. Василенко. 1 клас. [2018-2022]
-
Мистецтво
- Образотворче мистецтво. Л. Масол, О. Гайдамака, О. Колотило. 1 клас. 2023 року випуску
- Музичне мистецтво. Л. Масол, О. Гайдамака, О. Колотило. 1 клас. 2023 року випуску
- Образотворче мистецтво. Калініченко О. В. 1 клас. 2023 року випуску
- Музичне мистецтво. Калініченко О. В. 1 клас. 2023 року випуску
- Образотворче мистецтво. Л. Аристова, Н. Чєн. 1 клас. 2023 року випуску
- Музичне мистецтво. Л. Аристова, Н. Чєн. 1 клас. 2023 року випуску
- Образотворче мистецтво. Масол Л. М., Гайдамака О. В., Колотило О. М. 1 клас. [2018-2022]
- Музичне мистецтво. Масол Л. М., Гайдамака О. В., Колотило О. М. 1 клас. [2018-2022]
- Образотворче мистецтво. Рубля Т. Є, Щеглова Т. Л., Мед І. Л. 1 клас. [2018-2022]
- Музичне мистецтво. Рубля Т. Є, Щеглова Т. Л., Мед І. Л. 1 клас. [2018-2022]
- Образотворче мистецтво. Калініченко О. В., Аристова Л. С. 1 клас. [2018-2022]
- Музичне мистецтво. Калініченко О. В., Аристова Л. С. 1 клас. [2018-2022]
-
Навчання грамоти
-
Початкова школа. 2 клас
-
Українська мова та читання
- Українська мова та читання. Посібник. К. Пономарьова, О. Савченко. І. Красуцька. 2 клас. 2024 року випуску
- Українська мова та читання. Посібник. М. Вашуленко, О. Вашуленко, С. Дубовик. 2 клас. 2024 року випуску
- Українська мова та читання. Вашуленко М. С., Дубовик С. Г. (Частина 1); Вашуленко О. В. (Частина 2). 2 клас. [2019-2023]
- Українська мова та читання. Пономарьова К. І. (Частина 1); Савченко О. Я. (Частина 2). 2 клас. [2019-2023]
- Українська мова та читання. Большакова І. О.; Пристінська М. С. 2 клас. [2019-2023]
- Українська мова та читання. Захарійчук, М. Д. (Частина 1); Богданець-Білоскаленко, Н. І. (Частина 2 ). 2 клас. [2019-2023]
- Українська мова та читання. Н. Кравцова, В. Романова, А. Савчук. 2 клас. [2019-2023]
-
Математика
- Математика. Підручник. Листопад Н. П. 2 клас. 2025 року випуску
- Математика. Посібник (3 частини). Листопад Н. П. 2 клас. 2024 року випуску
- Математика. Посібник. Скворцова, С. О., Онопрієнко О. В. 2 клас. 2024 року випуску
- Математика. Посібник. Гісь О. М., Філяк І. В. 2 клас. 2024 року випуску
- Математика. Скворцова, С. О., Онопрієнко О. В. (зош. 4 частини) 2 клас. [2019-2023]
- Математика. Листопад Н. П. 2 клас. [2019-2023]
- Математика. Лишенко Г. П. 2 клас. [2019-2023]
- Математика. Гісь О. М., Філяк І. В. 2 клас. [2019-2023]
- Математика. Заїка А.М. 2 клас. [2019-2023]
- Математика. С. Логачевська, Т. Логачевська, О. Комар. 2 клас. [2019-2023]
-
Я досліджую світ
- Я досліджую світ. Гільберг Т. Г.; Тарнавська С. С.; Павич Н. Н. 2 клас. 2024 року випуску
- Я досліджую світ. Бібік Н. М., Бондарчук Г. П. 2 клас. 2024 року випуску
- Я досліджую світ. І. Жаркова, Л. Мечник. 2 клас. 2024 року випуску
- Я досліджую світ. Т. В. Воронцова, В. С. Пономаренко. 2 клас. До підручника 2025 року випуску
- Я досліджую світ. О. Волощенко, О. Козак. 2 клас. До підручника 2025 року випуску
- Я досліджую світ. Гільберг Т. Г.; Тарнавська С. С.; Павич Н. Н. 2 клас. [2019-2023]
- Я досліджую світ. Бібік Н. М., Бондарчук Г. П. 2 клас. [2019-2023]
- Я досліджую світ. Грущинська І. В., Хитра З. М. 2 клас. [2019-2023]
- Я досліджую світ. Волощенко О. В., Козак О. П., Остапенко Г. С. 2 клас. [2019-2023]
- Я досліджую світ. Т. В. Воронцова, В. С. Пономаренко, О. Л. Хомич, І. В. Гарбузюк, Н. В. Андрук, К. С. Василенко. 2 клас. [2019-2023]
- Я досліджую світ. Большакова І.О., Пристінська М.С. 2 клас. [2019-2023]
- Я досліджую світ. Н. Будна, Т. Гладюк, С. Заброцька, Л. Лисобей, Н. Шост. 2 клас. [2019-2023]
-
Дизайн і технології
- Дизайн і технології. Гільберг Т. Г.; Тарнавська С. С.; Павич Н. Н. 2 клас. До підручника 2024 року випуску
- Дизайн і технології. Корнієнко М.М., Крамаровська С.М., Зарецька І.Т. 2 клас. До підручника 2024 року випуску
- Дизайн і технології. Гільберг Т. Г.; Тарнавська С. С.; Павич Н. Н. 2 клас. [2019-2023]
- Дизайн і технології. Корнієнко М.М., Крамаровська С.М., Зарецька І.Т. 2 клас. [2019-2023]
- Дизайн і технології. Морзе Н. В., Барна О. В. 2 клас. [2019-2023]
- Дизайн і технології. Волощенко О. В., Козак О. П., Остапенко Г. С. 2 клас. [2019-2023]
- Дизайн та технології. Т. В. Воронцова, В. С. Пономаренко, О. Л. Хомич, І. В. Гарбузюк, Н. В. Андрук, К. С. Василенко. 2 клас. [2019-2023]
-
Мистецтво
- Образотворче мистецтво. Масол, Л. М., Гайдамака, О. В., Колотило О. М. 2 клас. 2024 року випуску
- Музичне мистецтво. Масол, Л. М., Гайдамака, О. В., Колотило О. М. 2 клас. 2024 року випуску
- Образотворче мистецтво. Калініченко О. В. 2 клас. До підручника 2024 року випуску
- Музичне мистецтво. Калініченко О. В. 2 клас. До підручника 2024 року випуску
- Образотворче мистецтво. Масол, Л. М., Гайдамака, О. В., Колотило О. М. 2 клас. [2019-2023]
- Музичне мистецтво. Масол, Л. М., Гайдамака, О. В., Колотило О. М. 2 клас. [2019-2023]
- Образотворче мистецтво. Рубля Т. Є., Мед І. Л., Щеглова Т. Л. 2 клас. [2019-2023]
- Музичне мистецтво. Рубля Т. Є., Мед І. Л., Щеглова Т. Л. 2 клас. [2019-2023]
- Образотворче мистецтво. Калініченко О. В., Аристова Л. С. 2 клас. [2019-2023]
- Музичне мистецтво. Калініченко О. В., Аристова Л. С. 2 клас. [2019-2023]
-
Українська мова та читання
-
Початкова школа. 3 клас
-
Українська мова та читання
- Українська мова та читання. Пономарьова К., Гайова Л.. 3 клас. До підручника 2025 року випуску
- Українська мова та читання. Вашуленко М. Вашуленко О. 3 клас. До підручника 2025 року випуску
- Українська мова та читання. Вашуленко М. С., Васильківська Н. А., Дубовик С. Г.; Вашуленко О. В. 3 клас [2020-2024]
- Українська мова та читання. Пономарьова К. І., Гайова Л. А.; Савченко О. Я. 3 клас. [2020-2024]
- Українська мова. Большакова І. О., Пристінська М. С. 3 клас [2020-2024]
- Українська мова та читання. Захарійчук М. Д.; Богданець-Білоскаленко Н. І., Шумейко Ю. М. 3 клас [2020-2024]
- Українська мова та читання. Н. Кравцова, О. Придаток, В. Романова та читання А. Савчук. 3 клас. [2020-2024]
-
Математика
- Математика. Листопад Н.П. 3 клас. До підручника 2025 року випуску.
- Математика. Скворцова С.О., Онопрієнко О.В. 3 клас. До підручника 2025 року випуску
- Математика. Скворцова С.О., Онопрієнко О.В. (зош. 4 частини). 3 клас [2020-2024]
- Математика. Листопад Н.П. 3 клас. [2020-2024]
- Математика. Лишенко Г.П. 3 клас [2020-2024]
- Математика. Гісь О.М., Філяк І.В. 3 клас [2020-2024]
- Математика. Заїка А.М., Тарнавська С.С. 3 клас [2020-2024]
- Математика. С. Логачевська, Т. Логачевська, О. Комар. 3 клас. [2020-2024]
-
Я досліджую світ
- Я досліджую світ. Гільберг Т.Г., Тарнавська С.С., Павич Н.М. 3 клас. До підручника 2025 року випуску
- Я досліджую світ. Бібік Н.М., Бондарчук Г.П. 3 клас. До підручника 2025 року випуску
- Я досліджую світ. І. Жаркова, Л. Мечник. 3 клас. 2025 року випуску
- Я досліджую світ. Гільберг Т.Г., Тарнавська С.С., Грубіян Л.В., Павич Н.М. 3 клас [2020-2024]
- Я досліджую світ. Бібік Н.М., Бондарчук Г.П. 3 клас [2020-2024]
- Я досліджую світ. Грущинська І.В., Хитра З.М. 3 клас [2020-2024]
- Я досліджую світ. Волощенко О.В., Козак О.П., Остапенко Г.С. 3 клас [2020-2024]
- Я досліджую світ. Н. Будна, Т. Гладюк, С. Заброцька, Л. Лисобей, Н. Шост. 3 клас. [2020-2024]
- Я досліджую світ. Андрусенко І.В. 3 клас [2020-2024]
- Я досліджую світ. Т. В. Воронцова, В. С. Пономаренко, О. Л. Хомич, І. В. Гарбузюк, Н. В. Андрук, К. С. Василенко. 3 клас. [2020-2024]
-
Дизайн і технології
- Дизайн і технології. Гільберг Т.Г., Тарнавська С.С., Павич Н.М. 3 клас. До підручника 2025 року випуску
- Дизайн і технології. Корнієнко М.М., Крамаровська С.М., Зарецька І.Т. 3 клас. До підручника 2025 року випуску
- Дизайн і технології. Гільберг Т.Г., Тарнавська С.С., Грубіян Л.В., Павич Н.М. 3 клас [2020-2024]
- Дизайн і технології. Корнієнко М.М., Крамаровська С.М., Зарецька І.Т. 3 клас [2020-2024]
- Дизайн і технології. Морзе Н.В., Барна О.В. 3 клас [2020-2024]
- Дизайн і технології. Волощенко О.В., Козак О.П., Остапенко Г.С. 3 клас [2020-2024]
- Дизайн і технології. Вдовенко В.В., Котелянець Н.В., Агєєва О.В. 3 клас [2020-2024]
- Дизайн та технології. Т. В. Воронцова, В. С. Пономаренко, О. Л. Хомич, І. В. Гарбузюк, Н. В. Андрук, К. С. Василенко. 3 клас. [2020-2024]
-
Мистецтво
- Образотворче мистецтво. Масол Л.М., Гайдамака О.В. 3 клас. До підручника 2025 року випуску
- Музичне мистецтво. Масол Л.М., Гайдамака О.В. 3 клас. До підручника 2025 року випуску
- Образотворче мистецтво. Калініченко О.В. 3 клас. До підручника 2025 року випуску
- Музичне мистецтво. Калініченко О.В. 3 клас. До підручника 2025 року випуску
- Образотворче мистецтво. Масол Л.М., Гайдамака О.В., Колотило О.М. 3 клас. [2020-2024]
- Музичне мистецтво. Масол Л.М., Гайдамака О.В., Колотило О.М. 3 клас [2020-2024]
- Образотворче мистецтво. Рубля Т.Є., Мед І.Л., Щеглова Т.Л. 3 клас [2020-2024]
- Музичне мистецтво. Рубля Т.Є., Мед І.Л., Щеглова Т.Л. 3 клас [2020-2024]
- Образотворче мистецтво. Калініченко О.В., Аристова Л.С. 3 клас [2020-2024]
- Музичне мистецтво. Калініченко О.В., Аристова Л.С. 3 клас. [2020-2024]
-
Українська мова та читання
-
Початкова школа. 4 клас
-
Українська мова та читання
- Українська мова та читання. Вашуленко М. С., Васильківська Н. А., Дубовик С. Г.; Вашуленко О. В. 4 клас. 2021 року випуску
- Українська мова та читання. Пономарьова К. І., Гайова Л. А. 4 клас. 2021 року випуску
- Українська мова. Большакова І., Хворостяний І. 4 клас. 2021 року випуску
- Українська мова та читання. Захарійчук М. Д.; Богданець-Білоскаленко Н. І., Шумейко Ю. М. 4 клас. 2021 року випуску
- Українська мова та читання. Н. Кравцова, В. Романова та читання А. Савчук. 4 клас. 2021 року випуску
-
Математика
- Математика. Скворцова С.О., Онопрієнко О.В. (зош. 4 частини). 4 клас. 2021 року випуску
- Математика. Листопад Н.П. 4 клас. 2021 року випуску
- Математика. Гісь О.М., Філяк І.В. 4 клас. 2021 року випуску
- Математика. Лишенко Г.П. 4 клас. 2021 року випуску
- Математика. Заїка А.М., Тарнавська С.С. 4 клас. 2021 року випуску
- Математика. С. Логачевська, Т. Логачевська. 4 клас. 2021 року випуску
-
Я досліджую світ
- Я досліджую світ. Гільберг Т.Г., Тарнавська С.С., Павич Н.М. 4 клас. 2021 року випуску
- Я досліджую світ. Бібік Н.М., Бондарчук Г.П. 4 клас. 2021 року випуску
- Я досліджую світ. Грущинська І.В., Хитра З.М. 4 клас. 2021 року випуску
- Я досліджую світ. Волощенко О.В., Козак О.П., Остапенко Г.С. 4 клас. 2021 року випуску
- Я досліджую світ. Т. В. Воронцова, В. С. Пономаренко, О. Л. Хомич, І. В. Гарбузюк, Н. В. Андрук, К. С. Василенко. 4 клас.. 2021 року випуску
- Я досліджую світ. Н. Будна, Т. Гладюк, С. Заброцька, Н. Шост. 4 клас. 2021 року випуску
- Я досліджую світ. І. Жаркова, Л. Мечник, Л. Роговська. 4 клас. До підручника 2021 року випуску
-
Дизайн і технології
- Дизайн і технології. Гільберг Т.Г., Тарнавська С.С., Павич Н.М. 4 клас. 2021 року випуску
- Дизайн і технології. Бібік Н.М., Бондарчук Г.П. 4 клас. 2021 року випуску
- Дизайн і технології. Грущинська І.В., Хитра З.М. 4 клас. 2021 року випуску
- Дизайн і технології. Волощенко О.В., Козак О.П., Остапенко Г.С. 4 клас. 2021 року випуску
- Дизайн та технології. Т. В. Воронцова, В. С. Пономаренко, О. Л. Хомич, І. В. Гарбузюк, Н. В. Андрук. 4 клас. 2021 року випуску
-
Мистецтво
- Образотворче мистецтво. Масол Л.М., Гайдамака О.В., Колотило О.М. 4 клас. 2021 року випуску
- Музичне мистецтво. Масол Л.М., Гайдамака О.В., Колотило О.М. 4 клас. 2021 року випуску
- Образотворче мистецтво. Рубля Т.Є., Мед І.Л., Щеглова Т.Л. 4 клас. 2021 року випуску
- Музичне мистецтво. Рубля Т.Є., Мед І.Л., Щеглова Т.Л. 4 клас. 2021 року випуску
- Образотворче мистецтво. Калініченко О.В., Аристова Л.С. 4 клас. 2021 року випуску
- Музичне мистецтво. Калініченко О.В., Аристова Л.С. 4 клас. 2021 року випуску
-
Українська мова та читання
-
Інформатика
- 2 Клас
- 3 Клас
-
4 Клас
- Т. Воронцова, В. Пономаренко, Л. Пономаренко, О. Хомич, І. Лаврентьєва. 4 клас.
- М.М. Корнієнко, С.М. Крамаровська, І.Т. Зарецька. Інформатика. 4 клас.
- Н. В. Морзе, О. В. Барна. Інформатика. 4 клас.
- Ломаковська Г. В., Проценко Г. О. Інформатика. 4 клас.
- Андрусич О. О. , Стеценко І. Б. Інформатика. 4 клас.
- 5 Клас
- 6 Клас
- 7 Клас
- 8 Клас
- 9 Клас
-
10-11 класи. Модулі
- Інформатика. Базовий модуль. Й.Ривкінд, Т. Лисенко, Л. Чернікова, В. Шакотько. 10-11 класи
- Інформатика. Базовий модуль. Н. Морзе. О. Барна. 10-11 класи
- Інформатика. Профільний рівень. Руденко В. Д. 10 клас
- Модуль "Вебтехнології". Інформатика. 10-11 клас.
- Модуль "Інформаційна безпека". Інформатика. 10-11 клас.
- Модуль "Документообіг". Інформатика. 10-11 клас.
- Модуль "Графічний дизайн". Інформатика. 10-11 клас.
- Модуль "Бази даних". Інформатика. 10-11 клас.
- Модуль "Комп’ютерна анімація". Інформатика. 10-11 клас.
- Модуль "3D моделювання". Інформатика. 10-11 клас.
- Модуль "Креативне програмування". Інформатика. 10-11 клас.
-
Хімія
-
Українська мова та література
-
5 Клас
- Українська мова. О. Авраменко. 5 клас
- Українська мова. О. Заболотний, В. Заболотний. 5 клас
- Українська мова. Н. Голуб, О. Горошкіна. 5 клас
- Українська література. О. Авраменко. 5 клас
- Українська література. О. Калинич, С. Дячок. 5 клас
- Українська література. В. Архипова, С. Січкар, С. Шило. 5 клас
- Українська література. В.Заболотний, О. Заболотний, О. Слоньовська, І. Ярмульська. 5 клас
- Українська література. Т. Яценко, В. Пахаренко, О. Слижук. 5 клас
-
6 Клас
- Українська мова. О. Заболотний, В. Заболотний. 6 клас
- Українська мова. О. Авраменко, З. Тищенко. 6 клас
- Українська мова. Н. Голуб, О. Горошкіна. 6 клас
- Українська література. О. Калинич, С. Дячок. 6 клас
- Українська література. О. Авраменко. 6 клас
- Українська література. В. Архипова, С. Січкар, С. Шило. 6 клас
- Українська література. В.Заболотний, О. Заболотний, О. Слоньовська, І. Ярмульська. 6 клас
- Українська література. Т. Яценко, В. Пахаренко, О. Слижук. 6 клас
-
7 Клас
- Українська мова. О. Авраменко, З. Тищенко. 7 клас
- Українська література. О. Авраменко. 7 клас
- Українська мова. О. Заболотний, В. Заболотний. 7 клас
- Українська література. В.Заболотний, О. Заболотний, О. Слоньовська, І. Ярмульська. 7 клас
- Українська література. О. Калинич, С. Дячок. 7 клас. До підручника 2024 року
- Українська література. Т. Яценко. 7 клас. До підручника 2024 року
-
8 Клас
- Українська мова. О. Авраменко, З. Тищенко. 8 клас. До підручника 2025 року випуску
- Українська література. О. Авраменко. 8 клас. До підручника 2025 року випуску
- Українська мова. О. Заболотний, В. Заболотний. 8 клас. До підручника 2025 року випуску
- Українська література. В.Заболотний, О. Заболотний. 8 клас. До підручника 2025 року випуску
-
5 Клас
-
Англійська мова
-
1 Клас
- Англійська мова. О. Д. Карпюк 1 клас. До підручника 2023 року випуску
- Англійська мова. Х. К. Мітчелл 1 клас.
- Англійська мова. Герберт Пухта, Пітер Льюіс-Джонс, Світлана Дроботенко. 1 клас
- Англійська мова. Карпюк О. Д. 1 клас. [2018-2022]
- Англійська мова. Мітчелл Х. К. 1 клас. [2018-2022]
- Англійська мова. Герберт Пухта, Ґюнтер Ґернґрос, Пітер Льюіс-Джонс. 1 клас [2018-2022]
- 2 Клас
-
3 Клас
- Англійська мова. Карпюк О. Д. 3 клас. До підручника 2025 року випуску
- Англійська мова. Г.К. Мітчелл, Марілені Малкогіанні. 3 клас. До підручника 2025 року випуску
- Англійська мова. Герберт Пухта, Ґюнтер Ґернґрос. 3 клас. До підручника 2025 року випуску
- Англійська мова. С. Губарєва, О. Павліченко. 3 клас. До підручника 2025 року випуску
- Англійська мова. Карпюк О. Д. 3 клас. [2020-2024]
- Англійська мова. Г.К. Мітчелл, Марілені Малкогіанні. 3 клас. [2020-2024]
- Англійська мова. Герберт Пухта, Ґюнтер Ґернґрос, Пітер Льюіс-Джонс. 3 клас [2020-2024]
- Англійська мова. С. Губарєва, О. Павліченко. 3 клас. [2020-2024]
- 4 Клас
- 5 Клас
- 6 Клас
- 7 Клас
- 8 Клас
- 9 Клас
- 10 Клас
- 11 Клас
-
1 Клас
-
Зарубіжна література
-
Математика. Алгебра та геометрія
-
Пізнаємо природу. Довкілля. Природничі науки
-
Здоров’я, безпека та добробут
-
5 Клас
- Здоров’я, безпека та добробут. Воронцова Т. В., Пономаренко В. С., Лаврентьєва І. В., Хомич О. Л. 5 клас
- Здоров’я, безпека та добробут. О. Шиян, О. Волощенко, В. Дяків, О. Козак, А. Седоченко. 5 клас
- Здоров’я, безпека та добробут. Н. Гущина, І. Василашко. 5 клас
- Здоров’я, безпека та добробут. О. Талгіна. 5 клас
-
6 Клас
- Здоров’я, безпека та добробут. О. Шиян, О. Волощенко, В. Дяків, О. Козак, А. Седоченко. 6 клас
- Здоров’я, безпека та добробут. Воронцова Т. В., Пономаренко В. С., Лаврентьєва І. В., Хомич О. Л. 6 клас
- Здоров’я, безпека та добробут. Н. Гущина, І. Василашко. 6 клас
- Здоров’я, безпека та добробут. О. Талгіна. 6 клас
- 7 Клас
- 8 Клас
-
5 Клас
-
Етика. Вчимося жити разом. Культура добросусідства
-
5 Клас
- Культура добросусідства. М.Араджионі , І.Унгурян. 5 клас
- Етика. О. Данилевська. 5 клас
- Етика. Л. Давидюк, А. Мельник. 5 клас
- Етика. Мелещенко Т. В., Желіба О. В., Бакка Т. В., Ашортіа Є. Д., Козіна Л. Є. 5 клас
- Етика. О. Мартинюк, О. Гісем. 5 клас
- Вчимося жити разом. Воронцова Т.В., Пономаренко В. С., Василенко К. С., Лаврентьєва І. В.,. Андрук Н. В. 5 клас
- 6 Клас
-
5 Клас
-
Історія. Досліджуємо історію і суспільство. Громадянська освіта
-
5 Клас
- Вступ до історії України. І. Щупак, О. Бурлака, І. Піскарьова, А. Посунько. 5 клас.
- Вступ до історії України. О. Гісем. О. Мартинюк. 5 клас.
- Вступ до історії України. В. Власов, І. Гирич, О. Данилевська. 5 клас.
- Досліджуємо історію і суспільство. Васильків І. Д., Басюк О. Я., Гінкул Г. С., Грисюк Л. А. 5 клас
- Досліджуємо історію і суспільство. Пометун О.І., Ремех Т.О., Малієнко Ю.Б., Мороз П.В. 5 клас
- 6 Клас
-
7 Клас
- Весвітня історія. І.Я. Щупак, О.В. Бурлака, О.В. Желіба, І.О. Піскарьова. 7 клас
- Історія України. І.Я. Щупак, О.В. Бурлака, В. Дрібниця, О.В. Желіба, І.О. Піскарьова. 7 клас
- Весвітня історія. О. Пометун, Ю. Малієнко, О. Дудар. 7 клас
- Історія України. О. Пометун, О. Дудар, Н. Гупан. 7 клас
- Весвітня історія. О. Гісем, О. Мартинюк. 7 клас
- Історія України. А. Галімов, О. Гісем, О. Мартинюк. 7 клас
-
8 Клас
- Весвітня історія. Щупак І. Я., Старченко Н. П. 8 клас. До підручника 2025 року випуску
- Історія України. Щупак І. Я., Секиринський Д. О. 8 клас. До підручника 2025 року випуску
- Весвітня історія. О. Гісем, О. Мартинюк. 8 клас. До підручника 2025 року випуску
- Історія України. А. Галімов, О. Гісем, О. Мартинюк. 8 клас. До підручника 2025 року випуску
- Громадянська освіта. Васильків І. Д., Кравчук В. М. 8 клас. До підручника 2025 року випуску
- Громадянська освіта. О. Пометун, Т. Ремех. 8 клас. До підручника 2025 року випуску
-
5 Клас
-
Мистецтво
-
5 Клас
- Образотворче мистецтво. Масол Л. М., Просіна О. В. 5 клас.
- Музичне мистецтво. Масол Л. М., Просіна О. В. 5 клас
- Образотворче мистецтво. Л. Кондратова, С. Федун, О. Чорний. 5 клас.
- Музичне мистецтво. Л. Кондратова, С. Федун, О. Чорний. 5 клас
- Музичне мистецтво. О. Гайдамака, Н. Лємєшева. 5 клас
- Образотворче мистецтво. О. Гайдамака, Н. Лємєшева. 5 клас
- 6 Клас
-
7 Клас
- Образотворче мистецтво. Л. Масол, О. Калініченко. 7 клас.
- Музичне мистецтво. Л. Масол, О. Калініченко. 7 клас.
- Образотворче мистецтво. Л. Кондратова. 7 клас.
- Музичне мистецтво. Л. Кондратова. 7 клас
- Образотворче мистецтво. О. Гайдамака, Н. Лємєшева. 7 клас. До підручника 2024 року випуску
- Музичне мистецтво. О. Гайдамака, Н. Лємєшева. 7 клас. До підручника 2024 року випуску
- 8 Клас
- 9 Клас
-
5 Клас
-
Географія
-
Біологія
-
Технології
- Підприємництво і фінансова грамотність
- Головна
- Інформатика
- 10-11 класи. Модулі
- Модуль "Вебтехнології". Інформатика. 10-11 клас.
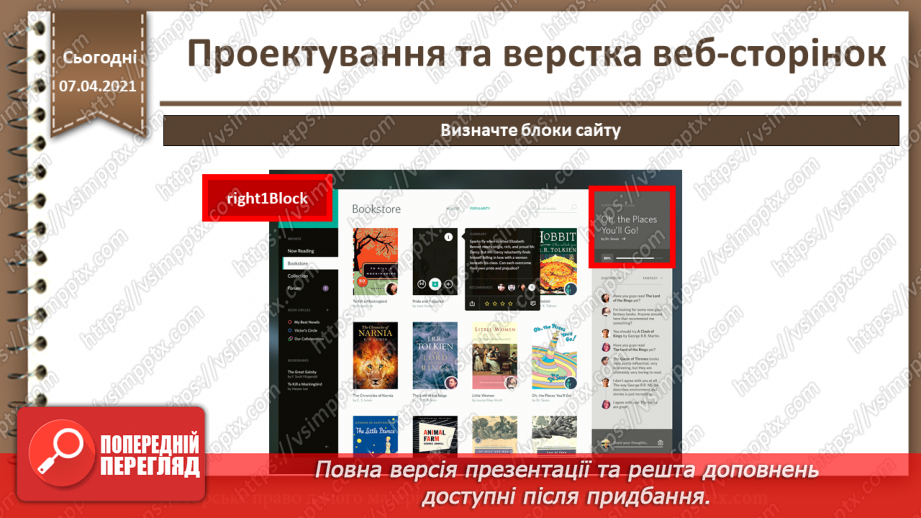
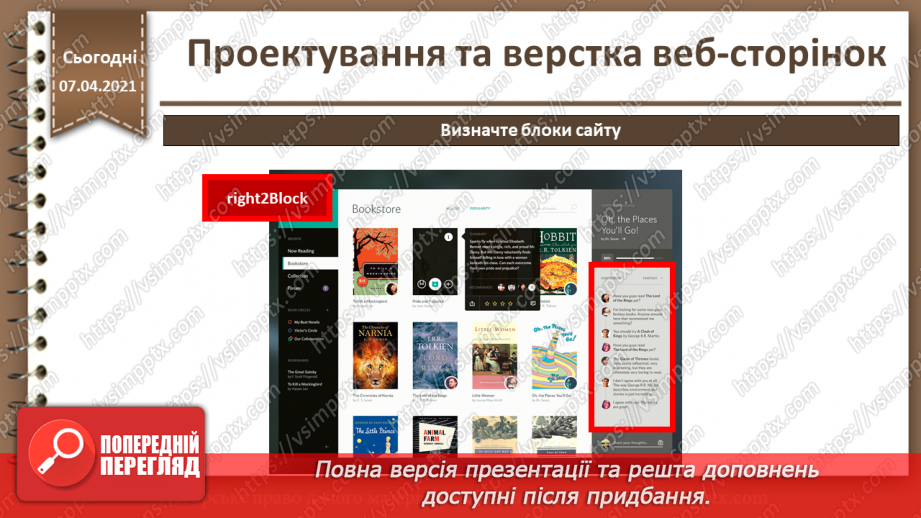
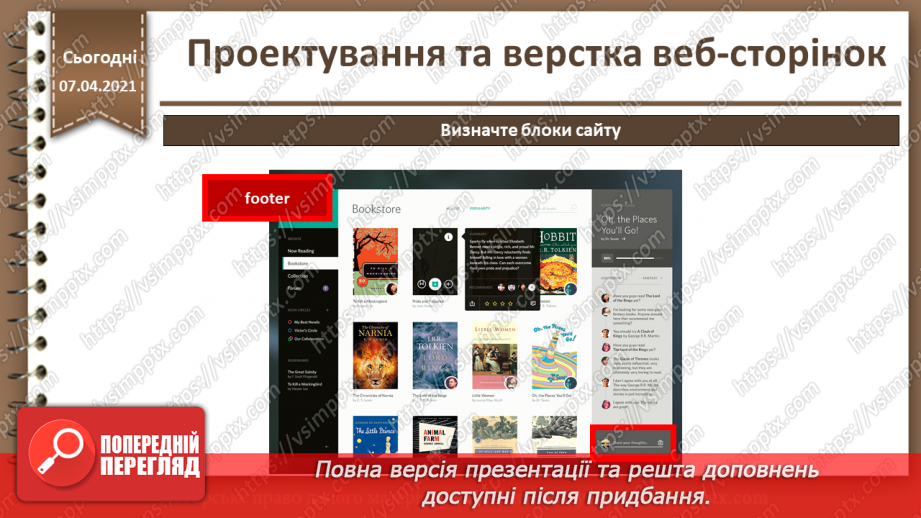
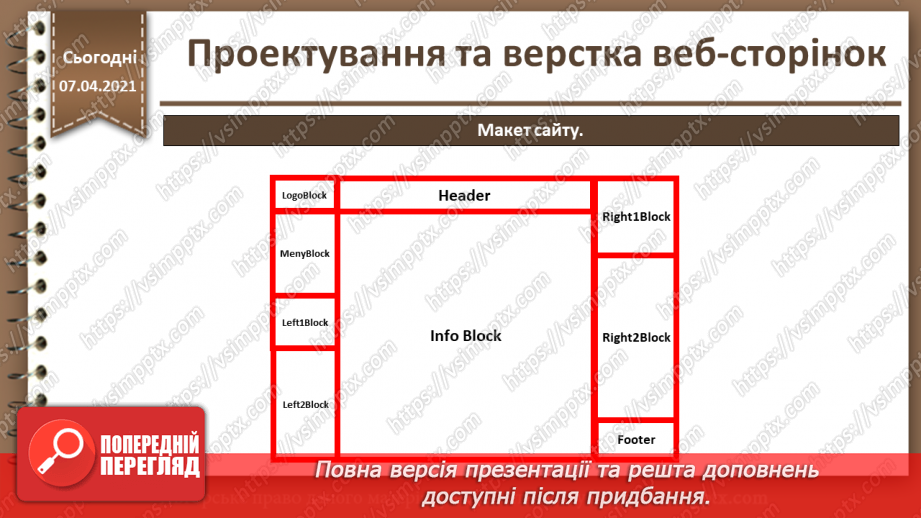
- №14 - Проектування та верстка веб-сторінок.
Урок №14 для 10-11 класів по модулю "Веб-технології" - Проектування та верстка веб-сторінок.




























«___»__________ 20___ року
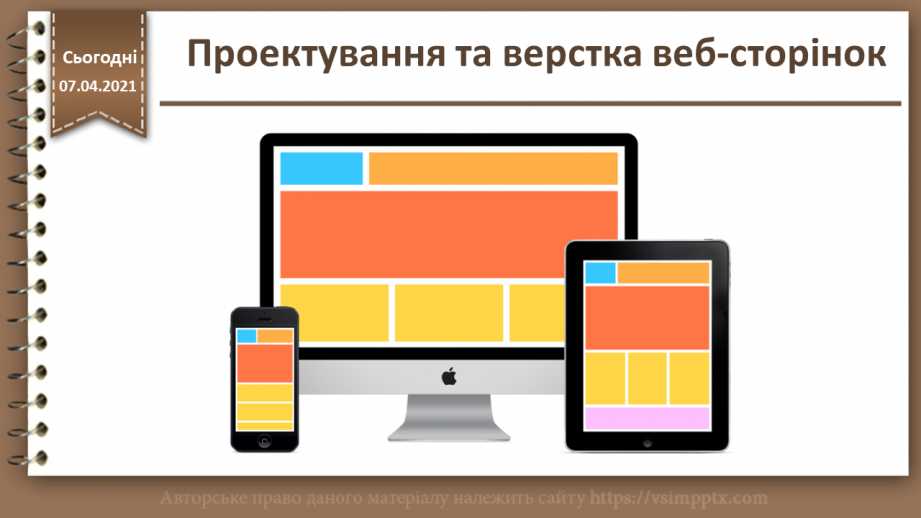
Урок №14. Проектування та верстка веб-сторінок.
Мета: Допомогти учням засвоїти факти та основні ідеї проектування та верстки веб-сайту. Забезпечити якість вивчення нового матеріалу. Формувати вміння виділяти головне, актуалізувати, конспектувати, порівнювати, зіставляти. Забезпечити диференційований підхід. Встановити зв'язки між засвоєними та новими знаннями. Формувати групи компетентностей: соціально-трудову, інформаційну, загальнокультурну, соціально-трудову, уміння вчитися.
Тип уроку: засвоєння нових знань; формування вмінь і навичок;
Обладнання та наочність: комп’ютери, підручники, презентація, проектор.
Програмне забезпечення: Google Chrome, Notepad++
Хід уроку
І. Організаційний етап
- Привітання з класом
- Повідомлення теми і мети уроку
ІІ. Мотивація навчальної діяльності
ІІІ. Актуалізація опорних знань
- Повторення раніше вивченого матеріалу (Слайд3)
- Опишіть відомі Вам етапи розробки веб-сайту.
- Що таке верстка?
- В чому полягає особливість технічного завдання під час проектування сайту?
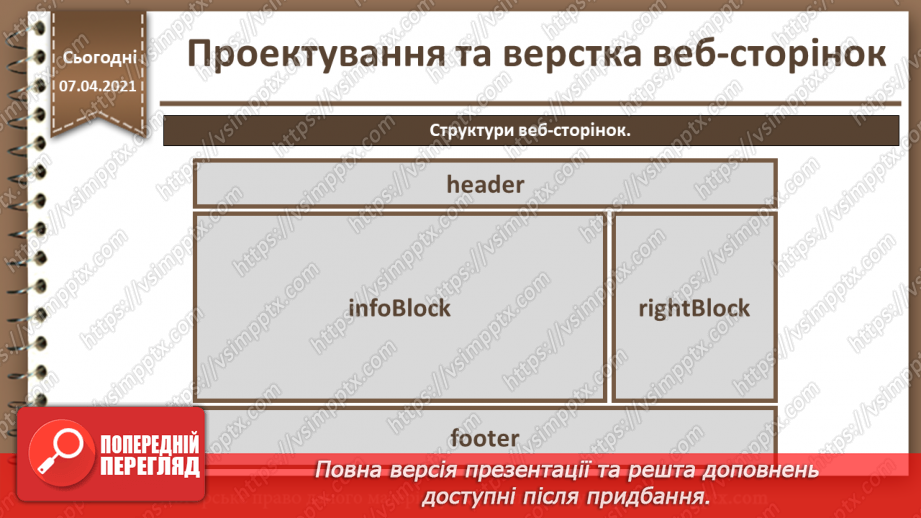
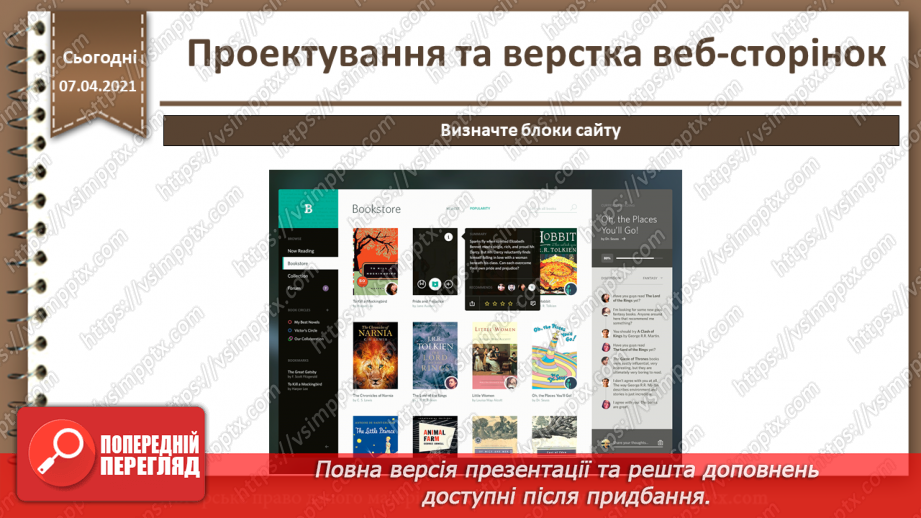
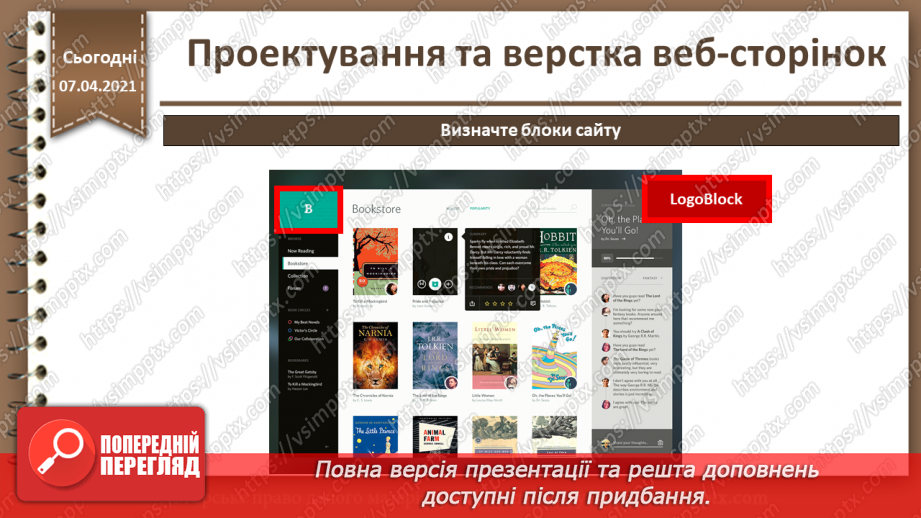
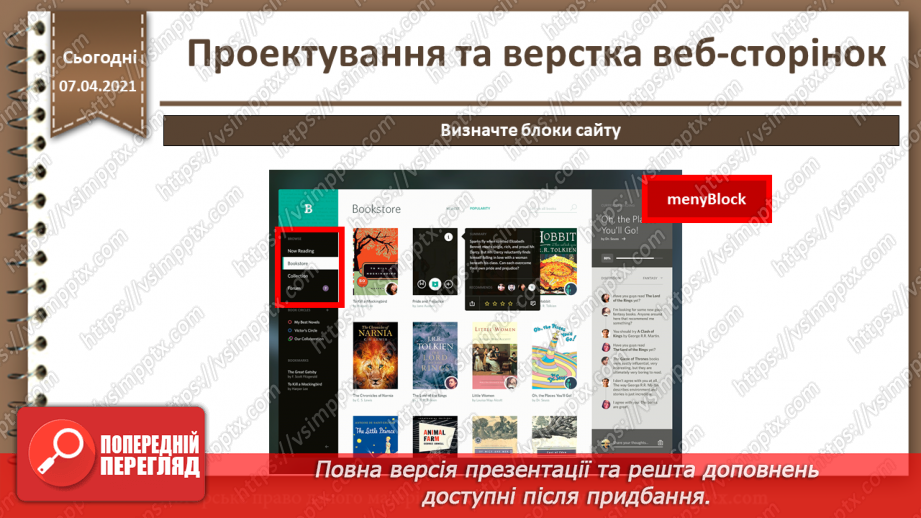
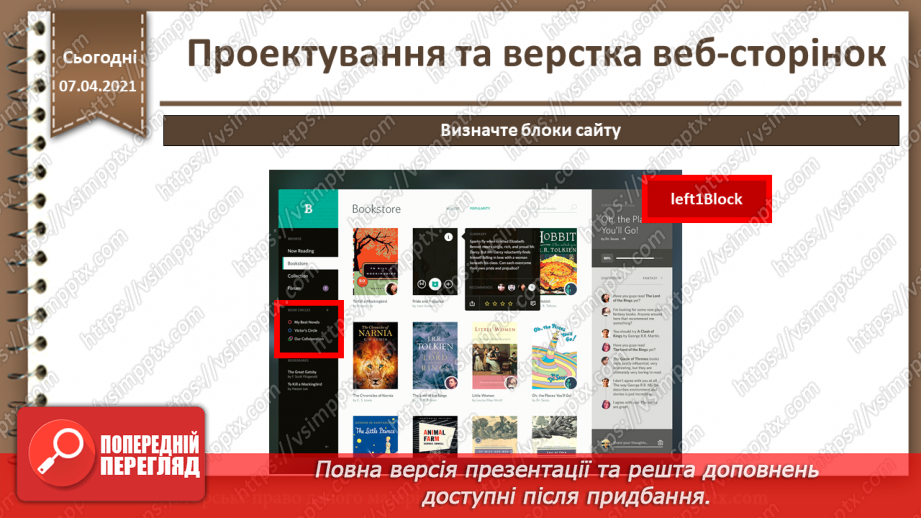
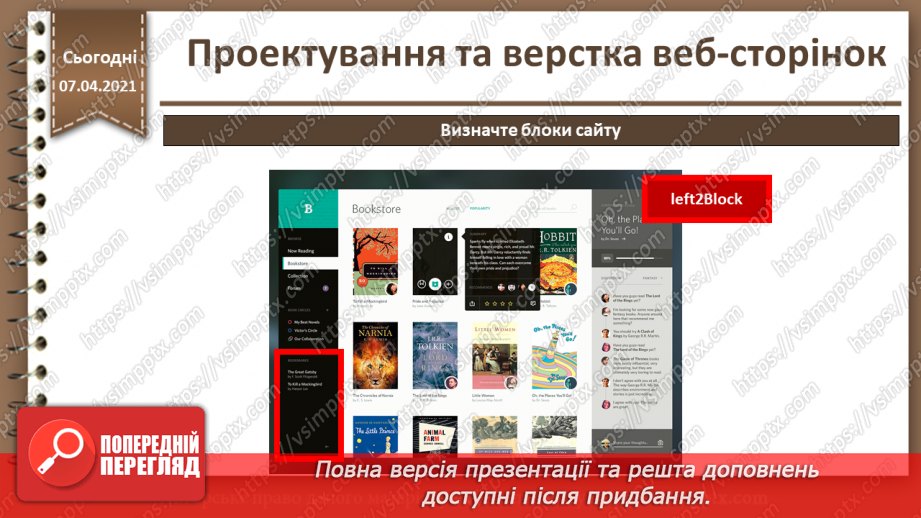
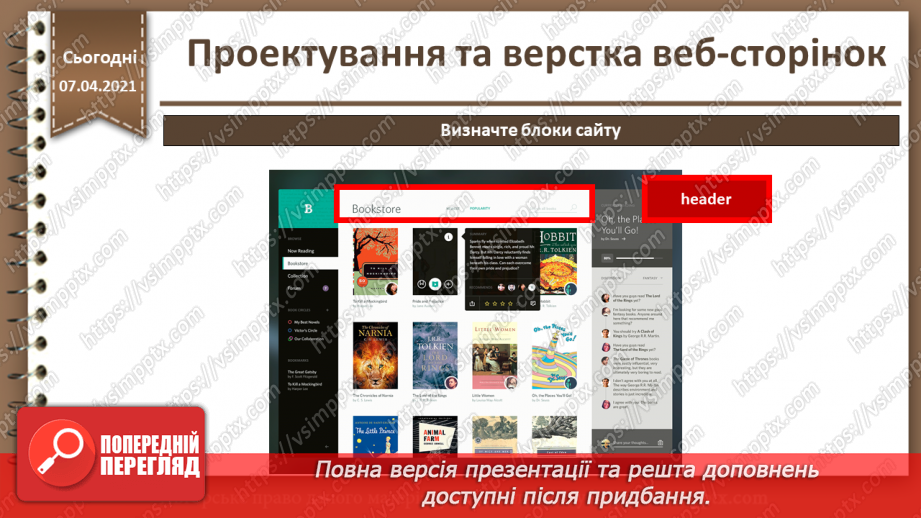
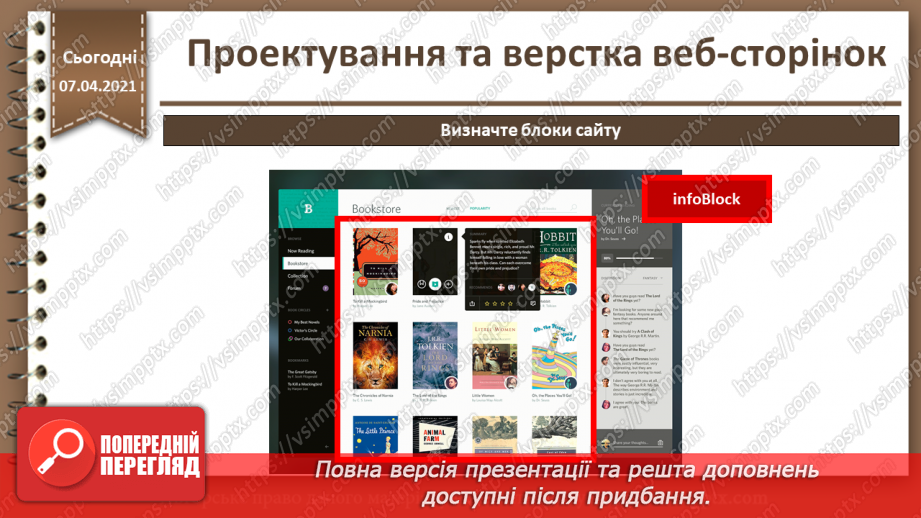
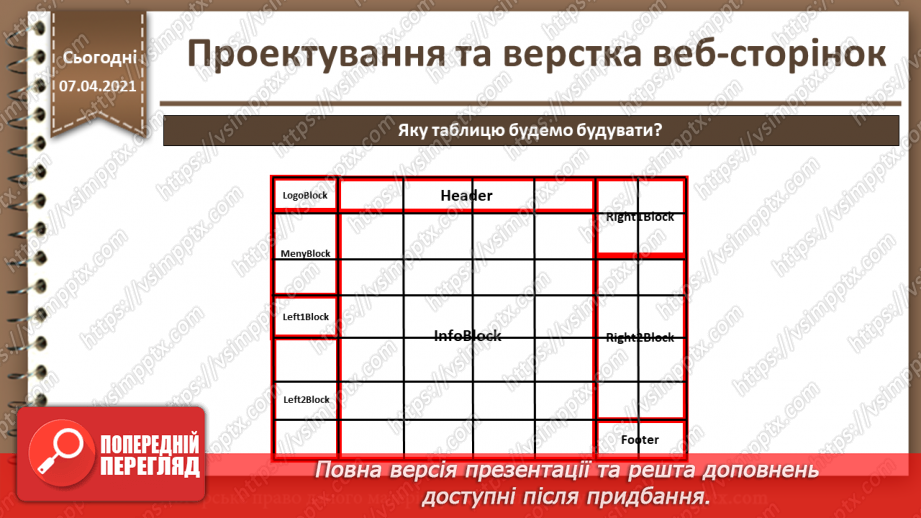
Вивчення нового матеріалу
Демонстрація навчальних слайдів. Розповідь вчителя.
Усвідомлення набутих знань й формування вмінь та навичок
- Практичне завдання (Слайд24-25)
Інструктаж вчителя. Роздача інструкційних карток.
- Релаксація
Вправа для профілактики короткозорості та порушення зору
Підведення підсумків уроку
- Бесіда за питаннями (Слайд26)
- Що таке верстка та яка вона буває?
- З яким типом верстки ми познайомились на уроці?
- Під час роботи за ПК які плюси та мінуси ви виділили в табличній верстці?
Домашнє завдання
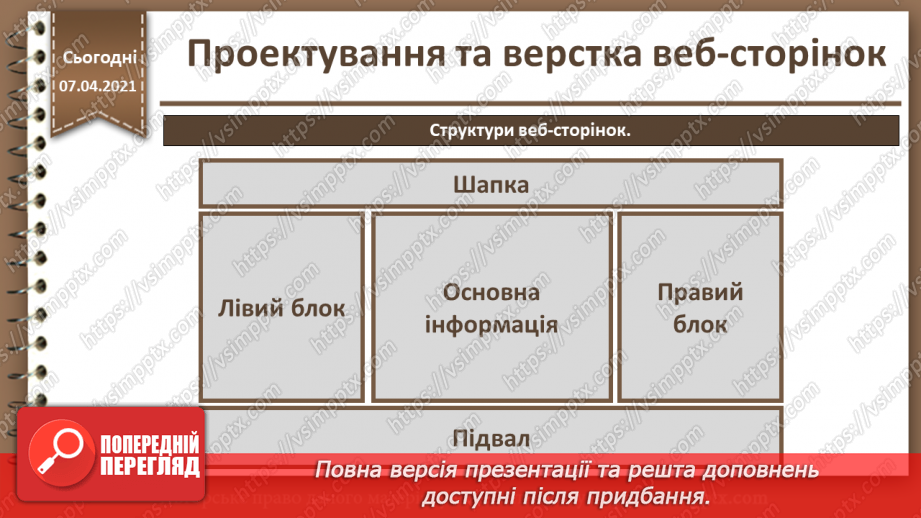
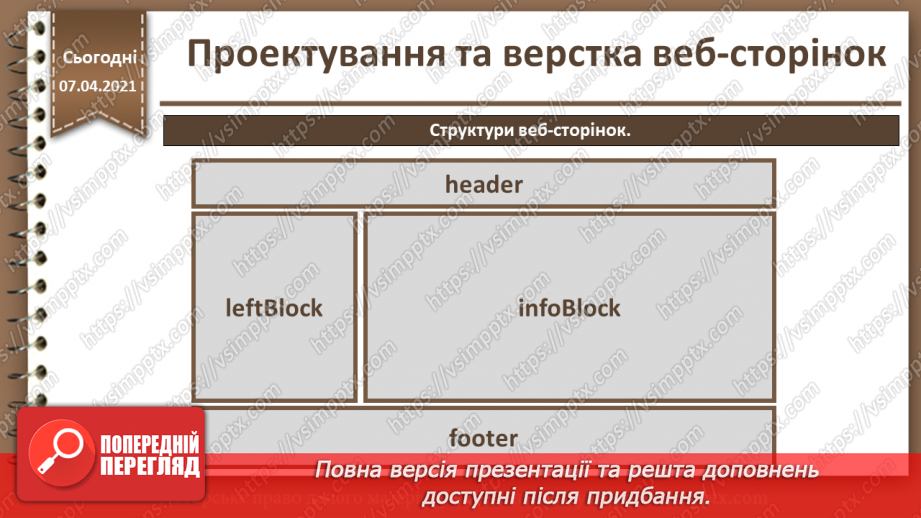
Розробити свій табличний шаблон сайту з наповненням мінімум 6 блоків.
В уроці присутні:
- План-конспект
- Поширений конспект
- Відеодоповнення
- Результат практичної роботи
- Мультимедійна презентація
- Інструкційна картка
ТЕХНІЧНІ ВИМОГИ
1. Операційна система:
- Windows 10 / Windows 11 (64-bit);
- macOS 12.0 (Monterey) або новішою;
- iOS 15+ чи Android 11+ (для мобільних пристроїв).
2. Офісне програмне забезпечення. Для коректного відкриття матеріалів рекомендовано пакет програмного забезпечення Microsoft Office 2021 або новішу версію (рекомендовано Microsoft 365). Допускається використання LibreOffice версії 7.5 і вище (дане програмне забезпечення є альтернативним, і потрібно розуміти, що можливе візуальне зміщення шрифтів, зображень, а також проблеми з відтворення мультимедіа чи відображенням зображень). Використання версій Microsoft Office, старіших за 2021 рік, може призвести до некоректного відображення презентацій, шрифтів, відео та анімацій.
3. Архіватор. Для розпакування файлів необхідно вкористовувати:
- Windows 10 / Windows 11 (64-bit) мати встановлений програмний засіб для розпаковування архівів 7-Zip 19.0+. Завантаження даного архіватора доступне на офіційному сайті розробника - https://www.7-zip.org, (Альтернативний архіватор - WinRAR 6.0+).
- MacOS 12.0 (Monterey) або новішою мати встановлений програмний засіб https://apps.apple.com/us/app/unzip-zip-file-opener/id1281374098 або https://apps.apple.com/us/app/zip-rar-file-extractor/id769409043
- iOS 15+ чи Android 11+ (для мобільних пристроїв) мати встановлений програмний засіб https://play.google.com/store/apps/details?id=com.rarlab.rar&hl=uk&gl=US
4. Мультимедійна підтримка. Пристрій має підтримувати сучасні медіакодеки (H.264 / AAC), необхідні для відтворення відео й аудіо, вбудованих у презентації. Для роботи з анімаціями необхідна підтримка DirectX 12+ (Windows) або Metal (macOS). У разі відсутності програмно забезпечення QuickTime https://support.apple.com/ru-ru/106375 можлива помилка під час відтворення вбудованого відео в презентацію, а саме «Носій відсутній».
5. Мінімальні технічні характеристики обладнання:
- Процесор: не нижче Intel Core i3 або AMD Ryzen 3.
- Оперативна пам’ять: від 4 ГБ (рекомендовано 8 ГБ).
- Відеокарта: інтегрована Intel UHD / AMD Vega або дискретна.
- Вільне місце на диску: не менше 2 ГБ.
- Екран: роздільна здатність не менше 1366×768 (рекомендовано Full HD 1920×1080).
6. Інтернет-з’єднання. Для завантаження матеріалів необхідне стабільне підключення до Інтернету зі швидкістю від 5 Мбіт/с. Для доступу до інтерактивних компонентів необхідно використовувати сучасний браузер (Google Chrome, Opera, Safari або Mozilla Firefox останніх версій).


 Увійти через Google
Увійти через Google
 Увійти через Facebook
Увійти через Facebook